Уже давно пользователи для выхода в интернет используют не только домашние или офисные персональные компьютеры. Благодаря развитию технологий, пользоваться интернетом можно практически из любой точки мира, имея под рукой одно из устройств - ПК, ноутбук, планшет или смартфон.
Все эти устройства имеют разные характеристики: производительность персонального компьютера выше, чем производительность смартфона, а размер широкоформатного монитора превосходит размер экрана планшета в несколько раз.
По этой причине отображение одного и того же сайта может отличаться в зависимости от устройства, на котором он просматривается. Это хорошо заметно на примере старых сайтов, которые были запущены задолго до эры мобильных устройств, и с тех пор не модернизировались. Просматривать такой сайт с экрана смартфона практически невозможно, так как правая часть страницы обрезана - и в лучшем случае, информацию удастся прочитать, увеличивая и сдвигая изображение.
Чтобы просматривать сайт было одинаково удобно с устройства любого типа, в процессе разработки используется адаптивный дизайн или создается мобильная версия сайта.

Для чего нужна мобильная версия или адаптивный дизайн сайта
Оптимизация под различные устройства имеет ряд преимуществ и важна для обеспечения удобства использования сайта.
- Все больше людей используют смартфоны и планшеты для доступа к интернету. Сайты, которые не оптимизированы, могут отображаться некорректно и вызывать неудобства для пользователей. Адаптация или отдельный мобильный сайт обеспечивают удобное и интуитивно понятное взаимодействие пользователя с сайтом.
- Мобильный или адаптивный дизайн позволяют создать оптимальное визуальное и функциональное взаимодействие с сайтом. Это включает удобную навигацию, легкость чтения содержимого, удобные элементы управления, адаптированные изображения и другие функции, которые улучшают пользовательский опыт и делают сайт более привлекательным для мобильных пользователей.
- Удобный дизайн может значительно повысить конверсию и продажи. Когда пользователи могут легко просматривать и покупать товары или услуги на мобильных устройствах без неудобств, это повышает вероятность их совершения покупки. Адаптивный дизайн также упрощает процесс оплаты и заполнения форм на мобильных устройствах, что способствует увеличению конверсии.
- Поисковые системы учитывают мобильную дружественность сайта при ранжировании результатов поиска. Mobile-friendly дизайн помогает улучшить позиции сайта в результатах поиска на мобильных устройствах, что может привести к увеличению трафика и посетителей.
В качестве исчерпывающего аргумента приведем статистику: практически 70% жителей России пользуются смартфоном для того, чтобы просматривать страницы в интернете. Сайт без мобильной версии или адаптации уже сегодня потеряет большую часть пользователей, которые могли бы стать клиентами, а со временем этот процент будет только расти.

В чем разница между адаптацией и созданием версии для мобильного
Это два разных подхода к оптимизации веб-сайтов для мобильных устройств. Вот основные отличия между ними:
- Отдельный URL против одного URL. Мобильная версия представляет собой отдельный веб-сайт, разработанный специально для мобильных устройств, обычно с отдельным URL (например, m.example.com). Адаптивный дизайн, с другой стороны, использует один URL, но адаптирует макет и внешний вид сайта на основе размера экрана устройства.
- Различные наборы HTML/CSS. Мобильная версия может иметь собственный набор HTML-кода и таблицы стилей (CSS), оптимизированных для мобильных устройств - то есть, необходим отдельный мобильный дизайн сайта. При адаптации используется единый набор HTML/CSS, который применяется динамически для адаптации к разным размерам экранов.
- Отдельное управление содержимым. Версия для смартфонов может иметь отдельное управление содержимым, где веб-мастера могут создавать и редактировать отдельные версии контента для мобильного сайта. В адаптивном дизайне содержимое обычно остается одним и тем же для всех устройств, и его представление просто адаптируется.
- Сложность разработки и поддержки. Разработка и поддержка мобильного сайта может быть более сложной, так как требуется создание и обновление отдельного сайта с собственным контентом и функциональностью. Адаптивный дизайн обычно требует больше усилий на стадии разработки, но его поддержка и обновление более просты, так как весь контент управляется централизованно.
- Гибкость и универсальность. Адаптивный дизайн обеспечивает более гибкую и универсальную адаптацию сайта к разным устройствам и размерам экранов. Он может лучше работать с новыми моделями устройств, которые могут иметь разные размеры и разрешения экранов. Мобильная версия сайта может быть менее гибкой и требовать дополнительных усилий для обновления и поддержки с развитием технологий и новых устройств.
Каждый подход имеет свои преимущества и недостатки, и выбор зависит от конкретных потребностей сайта и его аудитории.

Какая из этих технологий лучше
Выбор зависит от различных факторов, таких как цели сайта, аудитория, бюджет, время и ресурсы разработки. Оба подхода имеют плюсы и минусы. Вот некоторые соображения, которые помогут определить, что может быть лучше для вашего случая:
Мобильная версия сайта:
- Лучше подходит, если вам необходимо предоставить уникальный пользовательский опыт для мобильных устройств.
- Полезна, если у вас есть конкретные потребности и требования для мобильной аудитории.
- Может быть полезна, если у вас есть достаточные ресурсы для разработки и поддержки отдельной версии сайта.
- Может быть полезна, если у вас есть специфические функции или контент, которые требуют уникальной обработки на мобильных устройствах.
Адаптивный дизайн:
- Лучше подходит, если необходимо обеспечить согласованное взаимодействие с сайтом на всех устройствах.
- Полезен, если у вас ограниченные ресурсы или ограниченное время для разработки и поддержки.
- Обеспечивает более гибкое адаптирование к новым устройствам и разрешениям экранов.
- Может быть полезен, если у вас нет конкретных требований или функций, которые требуют отдельной мобильной версии.
Важно учесть аудиторию сайта, ее предпочтения и устройства, на которых они наиболее часто используют сайт, а также бюджет и ресурсы, доступные для разработки и поддержки.

Но стоит отметить, что сегодня мобильная версия сайта используется реже, так как адаптивный дизайн более гибок для различных устройств, а реализовать его проще.
О принципе Mobile-first
Mobile-first (с англ. "Сначала мобильное") - это подход к разработке веб-сайтов и веб-приложений, при котором первоначальное внимание уделяется оптимизации и адаптации контента для мобильных устройств, а затем уже для более крупных экранов, таких как планшеты и настольные компьютеры.
Основная идея принципа Mobile-first заключается в том, что сначала создается и оптимизируется версия для смартфонов, учитывая ограничения маленьких экранов, ограниченную пропускную способность сети и ограниченные вычислительные ресурсы устройств. Затем, с использованием прогрессивного улучшения, добавляются функциональность и элементы дизайна для более крупных экранов.
Преимущества Mobile-first:
- Быстрая загрузка и экономия трафика.
- Лучшая оптимизация для поисковых систем.
- Простота адаптации для других устройств.
- Более эффективное использование ресурсов разработки.
Принцип Mobile-first становится все более важным в связи с ростом числа пользователей мобильных устройств и увеличением их доли в интернет-трафике. Он позволяет создавать сайты, которые отлично работают на мобильных платформах и обеспечивают приятный пользовательский опыт независимо от типа устройства, с которого пользователь обращается к сайту.
.jpg)
Каких должен быть сайт, согласно Mobile-first
Вот 10 правил и принципов, которые должны быть учтены на сайте, готовом принимать мобильный трафик:
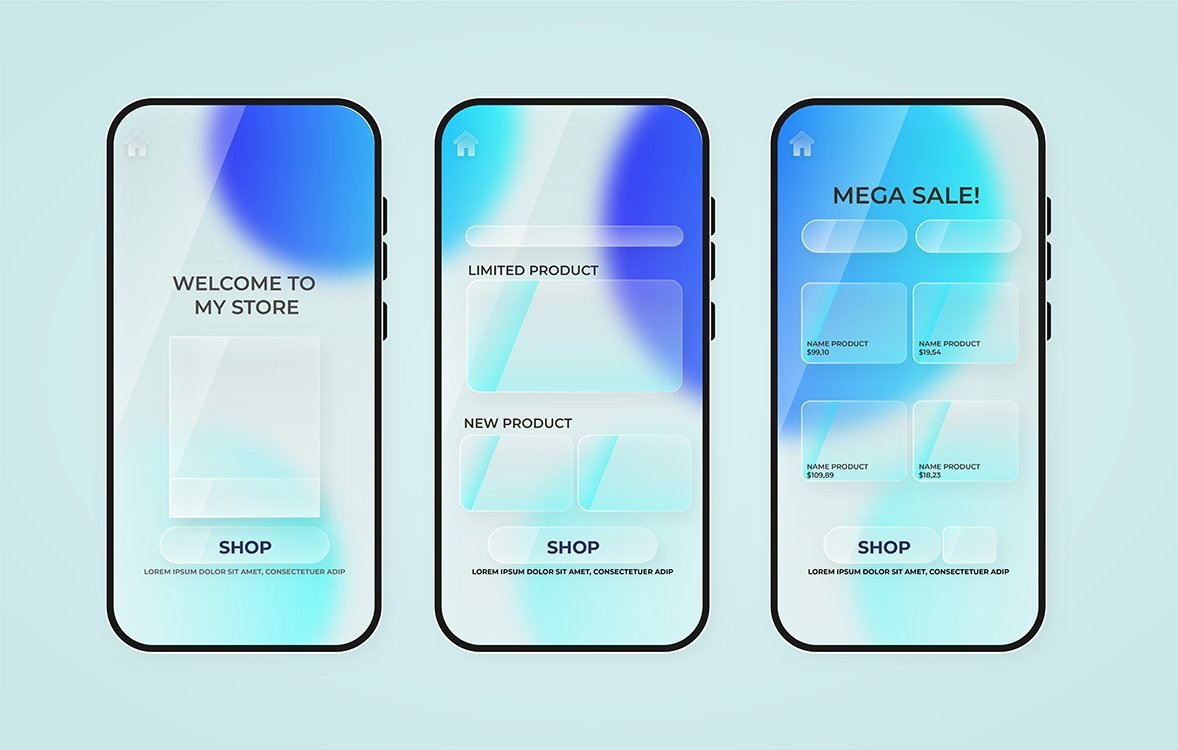
- Адаптивный дизайн. Сайт должен автоматически масштабироваться и адаптироваться под различные размеры экранов.
- Быстрая загрузка. Сайт должен быть оптимизирован для быстрой загрузки на мобильных телефонах. Это включает минимизацию размера файлов, сжатие изображений и использование кэширования для улучшения скорости загрузки.
- Простой и интуитивный интерфейс. Интерфейс должен быть простым, легким в навигации и интуитивно понятным для пользователей. Меню, кнопки и элементы управления должны быть достаточно крупными, чтобы удобно использовать пальцами на сенсорных экранах.
- Оптимизированное отображение контента. Контент должен быть оптимизирован для отображения на маленьких экранах. Текст должен быть читабельным без необходимости масштабирования, изображения должны быть адаптированы под размер экрана.
- Минимум ввода данных. Если на сайте присутствуют формы для заполнения, старайтесь минимизировать количество полей и вводимую информацию. Это поможет упростить процесс заполнения форм.
- Кнопки и ссылки. Эти элементы должны быть хорошо видимыми, чтобы пользователи могли легко нажимать на них пальцами без промахов. Расстояние между элементами должно быть достаточным, чтобы избежать непреднамеренного нажатия.
- Мобильная версия виджетов и плагинов. Если на вашем сайте используются виджеты или плагины, убедитесь, что они также адаптированы для смартфонов и хорошо интегрированы с адаптивным дизайном.
- Автоматическое заполнение данных. При возможности предоставьте эту функцию, чтобы пользователи могли быстро и удобно вводить информацию, используя данные, сохраненные в их мобильных устройствах (например, автозаполнение формы с помощью сохраненных паролей или контактных данных).
- Отсутствие всплывающих окон и баннеров. Избегайте использования элементов, которые могут препятствовать нормальной навигации и создавать неудобства для мобильных пользователей.
- Тестирование на различных устройствах. Перед запуском сайта убедитесь, что он проходит тестирование на различных устройствах с разными операционными системами и разрешениями экранов. Это поможет выявить и исправить возможные проблемы с отображением и функциональностью.
Учет и реализация этих правил и принципов помогут повысить эффективность вебсайта при привлечении трафика с мобильных платформ.

Готовые сайты от IT-бутик созданы на основе принципа mobile-first. На всех сайтах реализован удобный интерфейс, а также адаптивный дизайн, позволяющий сайту корректно отображаться на любом устройстве вне зависимости от загруженного вами контента. А благодаря проведенной оптимизации, загрузка сайта занимает минимум времени.
 Wordpress
Wordpress
 Tilda
Tilda