Знаете ли вы, что пользователи формируют мнение о вашем сайте всего за 0,05 секунды? Именно поэтому тренды веб-дизайна 2025 года делают особый акцент на визуальной привлекательности и пользовательском опыте.
В наступающем году мы наблюдаем кардинальные изменения в подходах к дизайну. Шоколадно-коричневый оттенок Mocha Mousse становится главным цветом года, а такие элементы как Bento UI, минимализм с градиентами и полноэкранные заголовки определяют новое направление в веб-дизайне. Более того, интерактивный контент и персонализация выходят на первый план, а искусственный интеллект открывает новые возможности для создания уникальных визуальных решений.
В этой статье мы рассмотрим ключевые тенденции, которые формируют будущее веб-дизайна, и разберем, как их эффективно применять в различных нишах - от электронной коммерции до корпоративных сайтов.

Психология современного веб-дизайна
В современном веб-дизайне психология играет ключевую роль в создании эффективных интерфейсов. Дизайн должен не просто привлекать внимание, но и помогать пользователю ориентироваться в структуре сайта, облегчать прохождение разнообразных сценариев и вызывать определенные эмоции.
Эмоциональный дизайн
Эмоциональный дизайн становится одним из мощнейших инструментов профессиональных дизайнеров. Примечательно, что первая эмоциональная реакция на цветовое решение сайта происходит быстрее, чем разум успевает осознать информацию.
Каждый цвет вызывает определенные ассоциации:
- Красный ассоциируется с энергией, страстью и действием
- Синий передает доверие и профессионализм
- Зеленый связан с экологичностью и здоровьем
- Желтый вызывает ощущение радости и оптимизма
При этом важно учитывать культурные особенности восприятия цветов. Например, белый цвет может вызывать разные ассоциации в зависимости от культурного контекста и сочетания с другими цветами.
Для создания эмоциональной связи с пользователем дизайнеры используют несколько ключевых приемов. Во-первых, это грамотное использование лиц в дизайне – люди подсознательно ищут эмоциональную связь с собеседником. Во-вторых, применение юмора, который помогает раскрепостить пользователя и создать комфортную атмосферу. Однако следует помнить, что юмор должен быть уместным и соответствовать тематике сайта.
Поведенческие паттерны пользователей
Исследования показывают, что пользователи сканируют информацию на сайте по определенным схемам. Основными являются F-паттерн и Z-паттерн. F-паттерн характерен при чтении больших блоков текста, где первые строки и первые слова в строке привлекают наибольшее внимание. Z-паттерн чаще используется на лендингах и страницах с визуальным контентом.
Продуктовый директор Google, Люк Вроблевски, определяет главную задачу визуальной иерархии: она должна помочь посетителю быстро найти ответы на три вопроса — что это такое, зачем оно нужно и как это использовать.
Для эффективного взаимодействия с пользователем важно учитывать следующие аспекты:
- Визуальная иерархия: размещение элементов должно быть логичным и помогать пользователю находить необходимую информацию
- Использование белого пространства: это снижает когнитивную нагрузку и помогает фокусировать внимание на определенных элементах
- Отступы: внутри группы объектов они должны быть меньше, чем снаружи
Согласно исследованиям, только 28% пользователей читают сайт полностью, остальные лишь сканируют контент. Поэтому особенно важно учитывать поведенческие паттерны при проектировании интерфейса.

Интересно отметить, что левая сторона страницы привлекает больше внимания, чем правая, что связано с привычкой считывать информацию слева направо. Более того, хороший дизайн должен соответствовать определенным критериям: минимизировать человеческие ошибки, обеспечивать быстрое решение задач и иметь короткую кривую обучения.
Инструменты дизайнера 2025
Современные инструменты веб-дизайна стремительно развиваются, предоставляя специалистам новые возможности для создания впечатляющих проектов. Тренды определяют не только визуальную составляющую, но и сами инструменты, которые помогают воплощать креативные идеи в жизнь.
AI-помощники
Искусственный интеллект значительно расширяет границы возможностей веб-дизайна. В 2025 году ИИ становится незаменимым помощником, анализируя массивы данных о пользовательском поведении и помогая создавать персонализированные дизайны. Примечательно, что с помощью ИИ дизайнеры могут генерировать более 700 уникальных элементов для одного проекта.
Основные преимущества использования AI-инструментов:
- Автоматизация рутинных задач
- Генерация оригинальной графики
- Создание персонализированного контента
- Быстрое прототипирование интерфейсов
Новые графические редакторы
Figma продолжает удерживать лидирующие позиции среди графических редакторов благодаря своей функциональности и возможности совместной работы в реальном времени. Adobe Illustrator предоставляет мощные инструменты для работы с векторной графикой, а Adobe XD фокусируется на UX/UI дизайне.
Интересно отметить появление специализированных инструментов для работы с цветом. Например, Coolors помогает дизайнерам создавать, исследовать и делиться цветовыми палитрами, что особенно важно при разработке современных интерфейсов.
Инструменты прототипирования
В 2025 году прототипирование становится более интуитивным и эффективным. Axure RP 10 позволяет создавать интерактивные прототипы без знания кода, объединяя возможности создания вайрфреймов и документирования.
InVision развивается как платформа для проектирования и совместной работы над дизайн-проектами, предлагая множество инструментов для создания анимации и интерактивных визуальных эффектов. Fluid UI обеспечивает молниеносное создание прототипов, а Marvel предоставляет полный набор инструментов для реализации дизайнерских идей.
.jpg)
Webflow объединяет процессы проектирования и разработки, позволяя создавать не только прототипы высокой детализации, но и готовые веб-сайты с HTML, CSS и JavaScript. Principle фокусируется на создании привлекательных анимаций и взаимодействий.
Важно понимать, что тренды — это инструмент, а не цель. Они отражают культурные изменения и ожидания аудитории. Следить за трендами необходимо для создания актуальных проектов, соответствующих требованиям рынка и ожиданиям пользователей. Однако иногда игнорирование трендов может быть оправданным, особенно когда необходимо создать что-то действительно оригинальное и непохожее на конкурентов.
Тренды в различных нишах
Веб-дизайн в 2025 году претерпевает значительные изменения, адаптируясь к потребностям различных ниш. Рассмотрим ключевые тренды, которые формируют облик современных сайтов в сфере электронной коммерции, корпоративного сектора и медиа-порталов.
E-commerce дизайн
Электронная коммерция продолжает стремительно развиваться, и дизайн интернет-магазинов играет решающую роль в привлечении и удержании клиентов. В 2025 году наблюдается ряд инновационных подходов:
- Персонализация и AI-рекомендации: Искусственный интеллект анализирует историю посещений, поведенческие паттерны и данные о покупках, чтобы создать персонализированный опыт для каждого посетителя. Это позволяет динамически адаптировать интерфейс, предлагая релевантный контент и оптимизируя процесс взаимодействия.
- 3D-модели и виртуальные примерочные: Трехмерные изображения товаров и возможность "примерить" продукт онлайн значительно улучшают покупательский опыт. Такие технологии особенно востребованы в сфере моды, мебели и электроники.
- Интерактивность и микровзаимодействия: Сайты e-commerce становятся более динамичными, предлагая пользователям возможность взаимодействовать с продуктами в режиме реального времени. Это может включать изменение параметров товара, просмотр его в различных условиях или даже мини-игры, связанные с продуктом.
- Минималистичный дизайн с фокусом на товар: Простота интерфейса помогает сконцентрировать внимание покупателя на самом продукте. Белое пространство (white space) создает ощущение легкости и чистоты, а крупные изображения товаров и интуитивно понятный процесс оформления покупки упрощают взаимодействие с сайтом.
- Омниканальность: По данным исследования Gfk, потребители предпочитают фиджитал-ритейл, где они могут увидеть товар вживую, а затем сделать выбор онлайн среди неограниченного ассортимента. Это требует от дизайнеров создания единого визуального языка для всех точек контакта с брендом.
- Мобильная оптимизация: Согласно статистике, около 60% покупок в России совершается через мобильные приложения. Это делает адаптивный дизайн и оптимизацию для мобильных устройств критически важными для успеха e-commerce платформ.
.jpg)
Корпоративные сайты
Корпоративные сайты в 2025 году становятся не просто визитными карточками компаний, а полноценными инструментами для взаимодействия с клиентами и партнерами:
- Сторителлинг через видео: Видео-контент помогает не только представить продукцию или услуги, но и рассказать историю бренда, создавая эмоциональную связь с аудиторией.
- Интерактивные годовые отчеты: Корпоративные сайты используют интерактивные элементы для представления финансовых данных и достижений компании в более наглядном и увлекательном формате.
- Экологичный дизайн: Компании демонстрируют свою социальную ответственность через дизайн, используя экологически чистые материалы и природные цвета в оформлении цифровых продуктов.
- AI-чатботы: Искусственный интеллект используется для создания более эффективных систем поддержки клиентов, способных отвечать на вопросы и помогать с навигацией по сайту в режиме реального времени.
- Газетный стиль вёрстки: Этот тренд особенно актуален для корпоративных сайтов, стремящихся подчеркнуть свою интеллектуальность и авторитетность. Колонки, асимметричная компоновка и акцентная типографика создают ощущение надежности и профессионализма.
Медиа-порталы
Медиа-индустрия активно адаптируется к новым технологиям и изменениям в поведении пользователей:
- Персонализированные новостные ленты: AI-алгоритмы анализируют предпочтения пользователей и формируют индивидуальные подборки контента, повышая вовлеченность аудитории.
- Иммерсивный контент: Использование VR и AR технологий позволяет создавать более глубокое погружение в новостные сюжеты и репортажи.
- Адаптивный дизайн для разных устройств: Медиа-порталы оптимизируют свой контент для просмотра на различных устройствах, от смартфонов до умных телевизоров, обеспечивая бесшовный пользовательский опыт.
- Интеграция социальных медиа: Дизайн медиа-порталов включает элементы, облегчающие шеринг контента в социальных сетях и стимулирующие обсуждения.
- Длинные формы и скролителлинг: Для подачи сложных тем и лонгридов используется техника скролителлинга, сочетающая скроллинг и сторителлинг. Это позволяет пользователю погружаться в историю по мере прокрутки страницы, сопровождаемой анимацией и динамическим контентом.
- Акцент на типографику: Использование акцентных шрифтов и кастомных заголовков помогает медиа-порталам выделиться и подчеркнуть свою индивидуальность.
Важно отметить, что тренды в веб-дизайне 2025 года направлены на создание более персонализированного, интуитивно понятного и эмоционально вовлекающего пользовательского опыта. Независимо от ниши, ключевыми факторами успеха становятся скорость загрузки, адаптивность и способность предоставить уникальный контент, соответствующий ожиданиям аудитории.

Однако, следуя трендам, важно помнить о балансе между инновациями и удобством использования. Каждое дизайнерское решение должно быть обосновано потребностями целевой аудитории и спецификой бренда. Только так можно создать по-настоящему эффективный и запоминающийся веб-дизайн, который будет работать на достижение бизнес-целей и удовлетворение потребностей пользователей.
Заключение
Безусловно, веб-дизайн 2025 года представляет собой сложное переплетение технологий, психологии и эстетики. Тренды указывают на движение к более персонализированному, безопасному и экологичному дизайну, где искусственный интеллект становится незаменимым помощником дизайнера.
Прежде всего, успешный веб-дизайн должен учитывать эмоциональные потребности пользователей, обеспечивать надежную защиту данных и соответствовать принципам устойчивого развития. Метавселенная открывает новые возможности для создания иммерсивного опыта, однако важно помнить о балансе между инновациями и практичностью.
Таким образом, будущее веб-дизайна лежит не столько в следовании трендам, сколько в создании осмысленных решений, которые улучшают жизнь пользователей. Дизайнерам следует сосредоточиться на разработке интуитивно понятных интерфейсов, оптимизации ресурсов и внедрении передовых технологий там, где они действительно необходимы.
 Wordpress
Wordpress
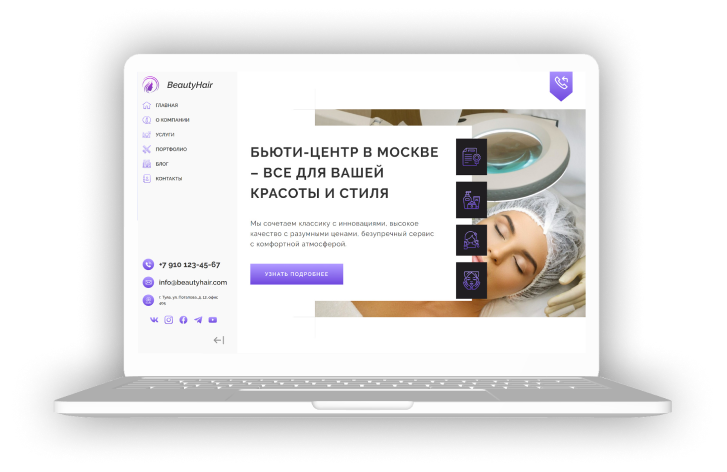
 Tilda
Tilda